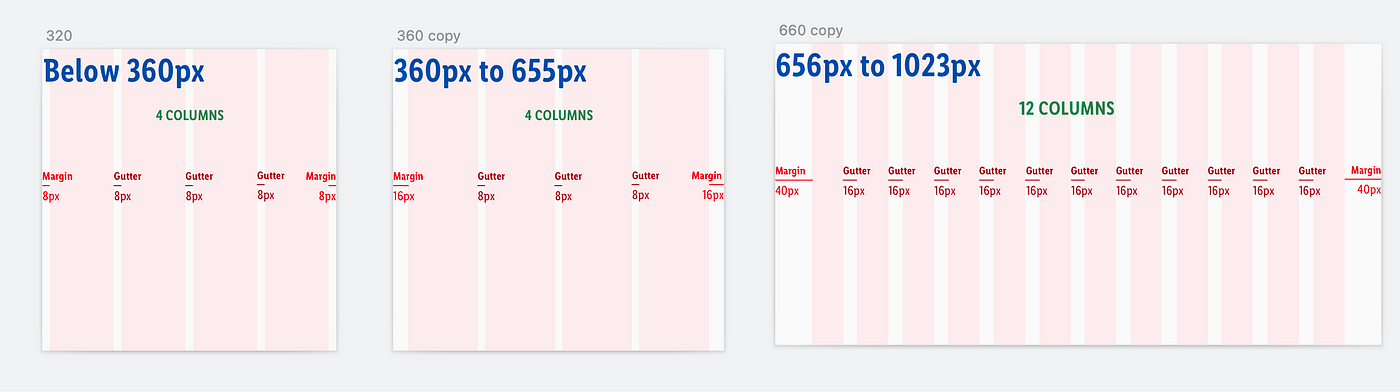
GitHub - peterblazejewicz/bootstrap-grid-xd: Ready to use grid templates based on Bootstrap 4 defualt grid layout for desktop, tables and mobile

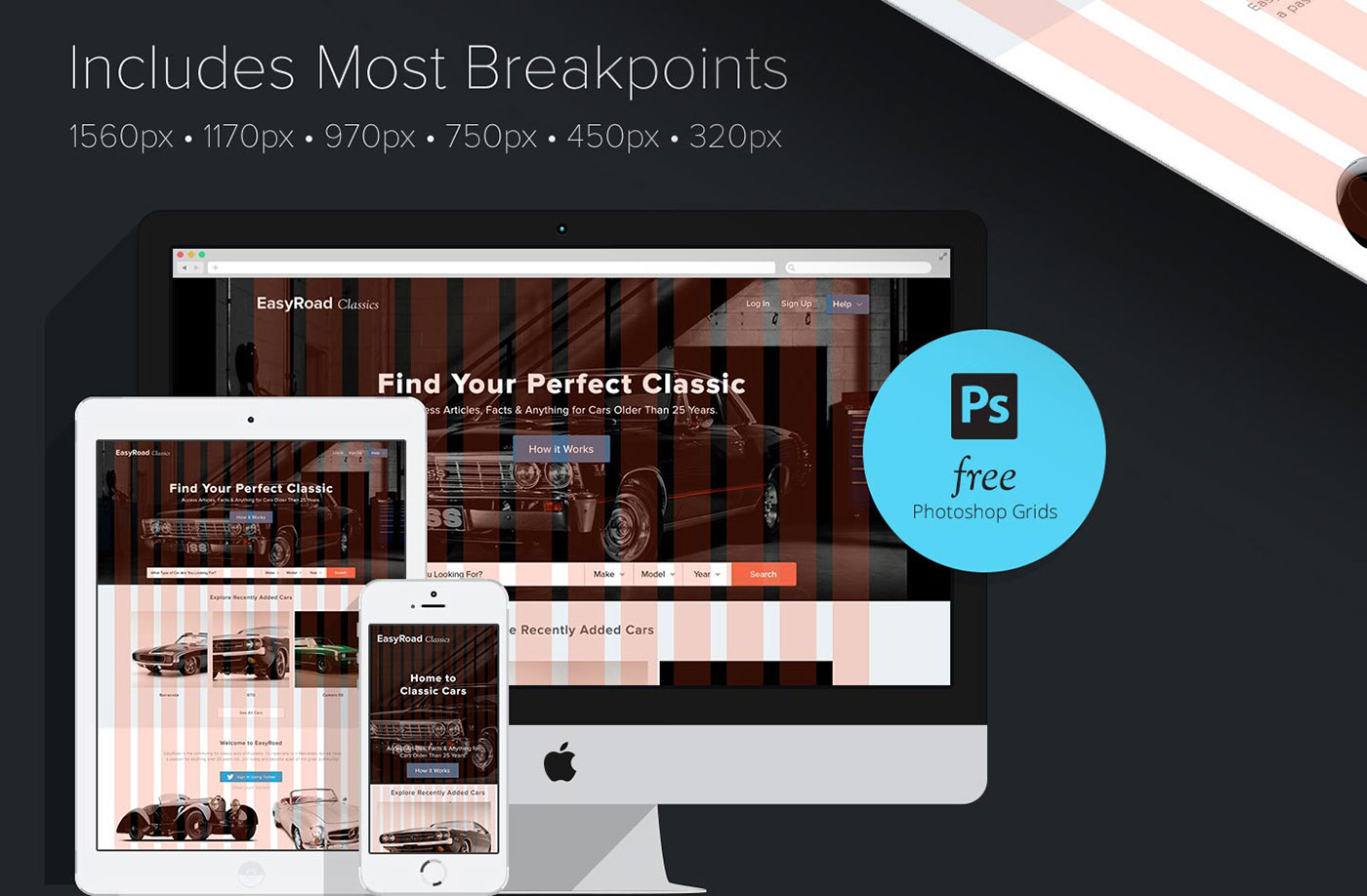
Free Bootstrap V.4 Grid System For Figma and XD - Free Figma Template | Grid system, Figma, App template

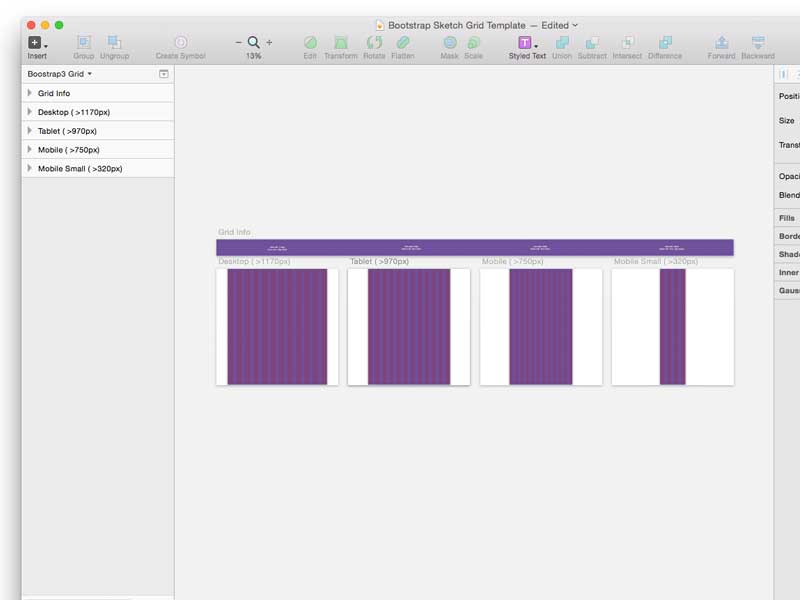
Bootstrap Grid Template Sketch freebie - Download free resource for Sketch 3 | Templates, Free design resources, Responsive grid

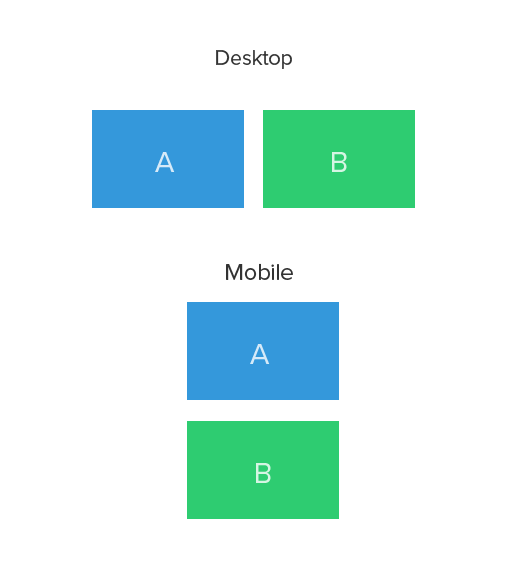
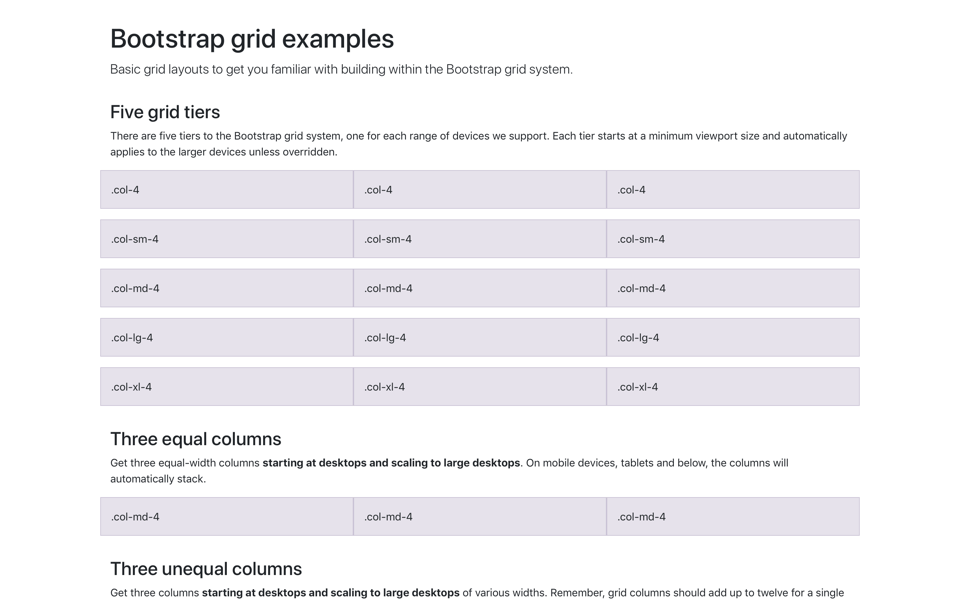
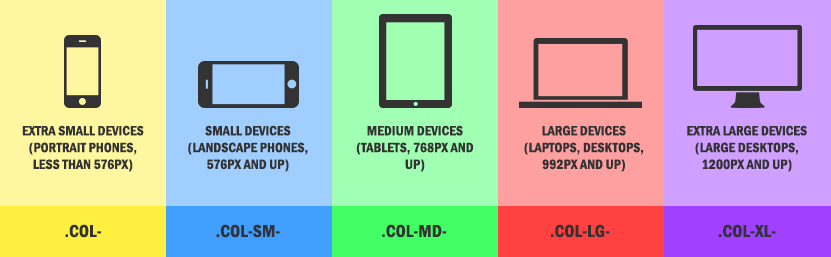
css - how to use bootstrap grid system with all platforms (mobile, tablet, desktop)? - Stack Overflow

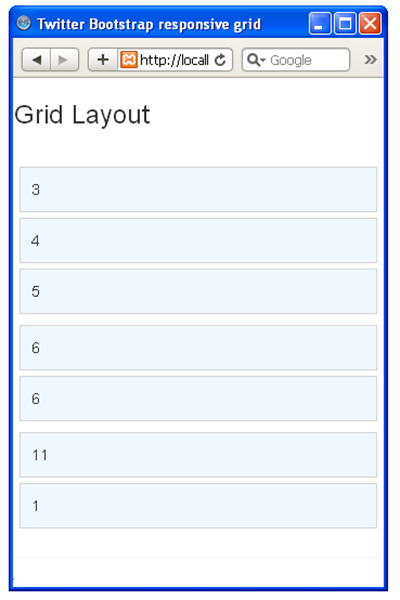
How to mix columns in a Bootstrap responsive website without breaking the desktop version? - Stack Overflow

GitHub - peterblazejewicz/bootstrap-grid-xd: Ready to use grid templates based on Bootstrap 4 defualt grid l… | Grid layouts, Web layout design, Grid layout website