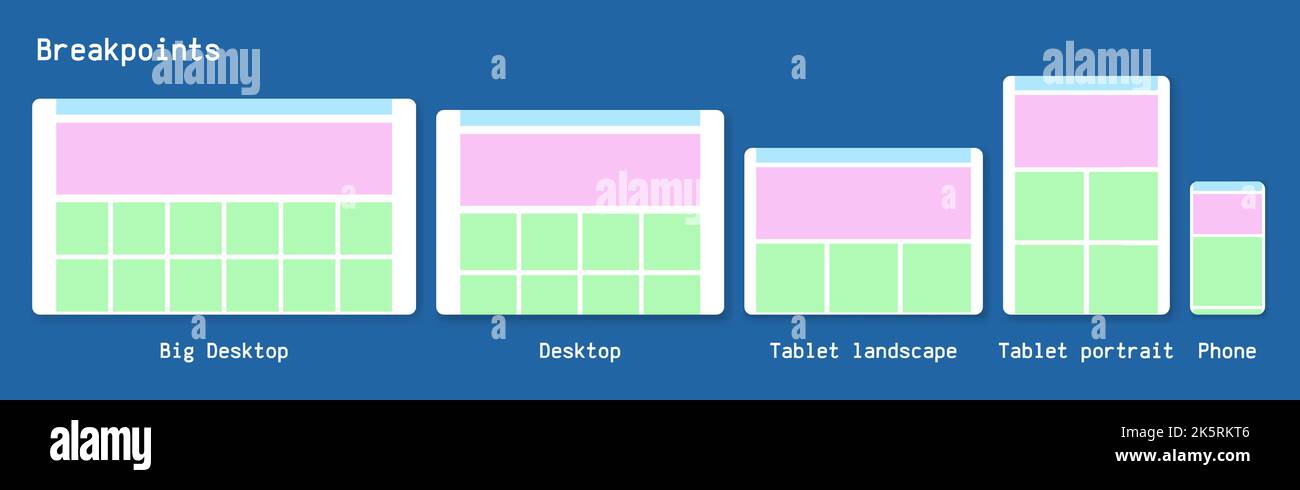
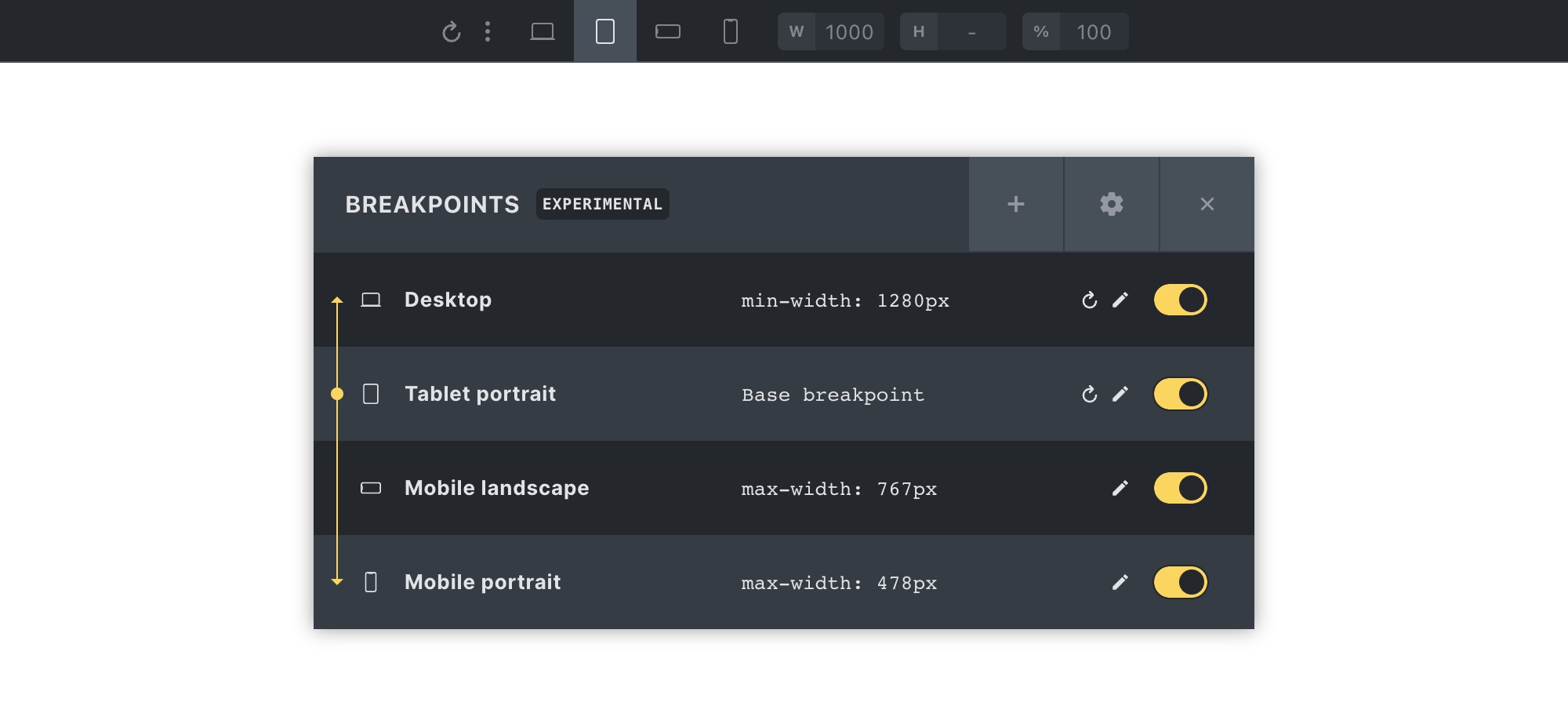
Marie Kuter on X: "UX responsive: illustration of a 4 layouts, 3 breakpoints option https://t.co/sS7YaiGWya #ux #responsive #breakpoints #adaptive https://t.co/JdykuvlL66" / X

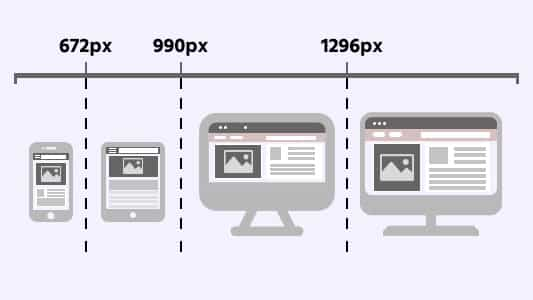
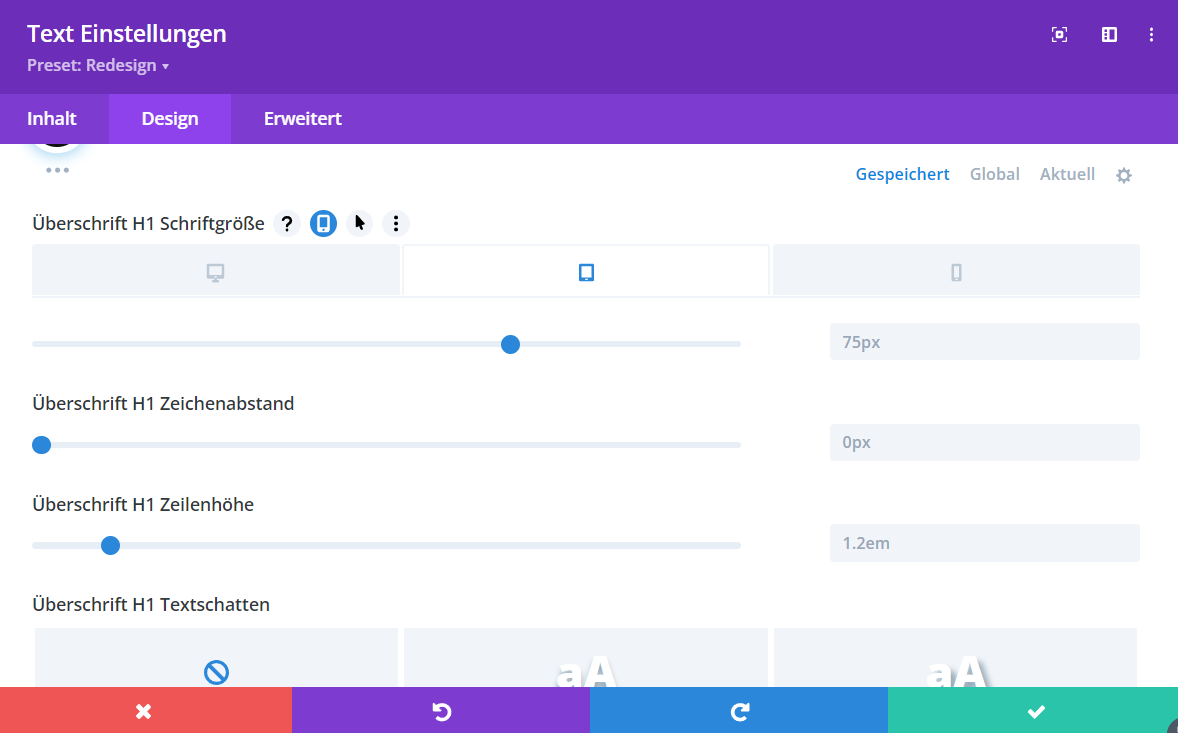
Custom Breakpoints other than standard Mobile,Tablet and Desktop · Issue #5086 · elementor/elementor · GitHub