How to solve 'mat-card' is not a known element add 'CUSTOM_ELEMENTS_SCHEMA' in Angular Material - YouTube

How to solve 'mat-card' is not a known element add 'CUSTOM_ELEMENTS_SCHEMA' in Angular Material - YouTube

Amazon.com: PLAY 10 Baby Play Mat, Foam Tiles for Floor Baby Children Play Mat 0.39 Thick,Black and White Grid 18 Pieces : Toys & Games
Form not showing when inside mat-grid-list / mat-grid-tile · Issue #10849 · angular/components · GitHub

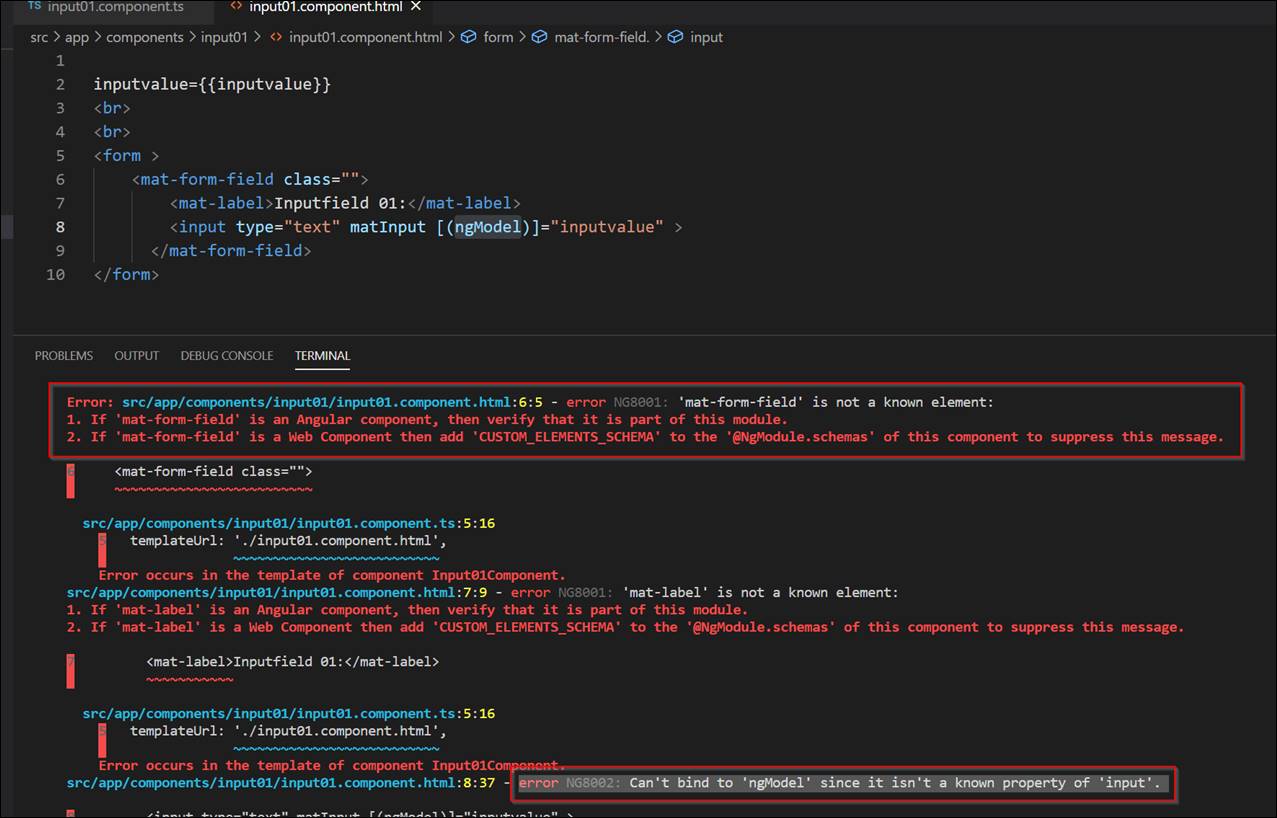
👁🗨 Angular Errors NG8001 'mat-form-field' is not a known element + NG8002: Can't bind to 'ngModel' since it isn't a known property of 'input'.

Component not included in a module warning for all components not in root AppModule · Issue #10 · angular/vscode-ng-language-service · GitHub