![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274910-f3261d00-e409-11e8-890b-79d9f66a33b7.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

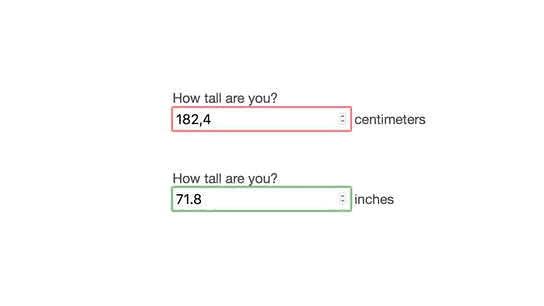
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub