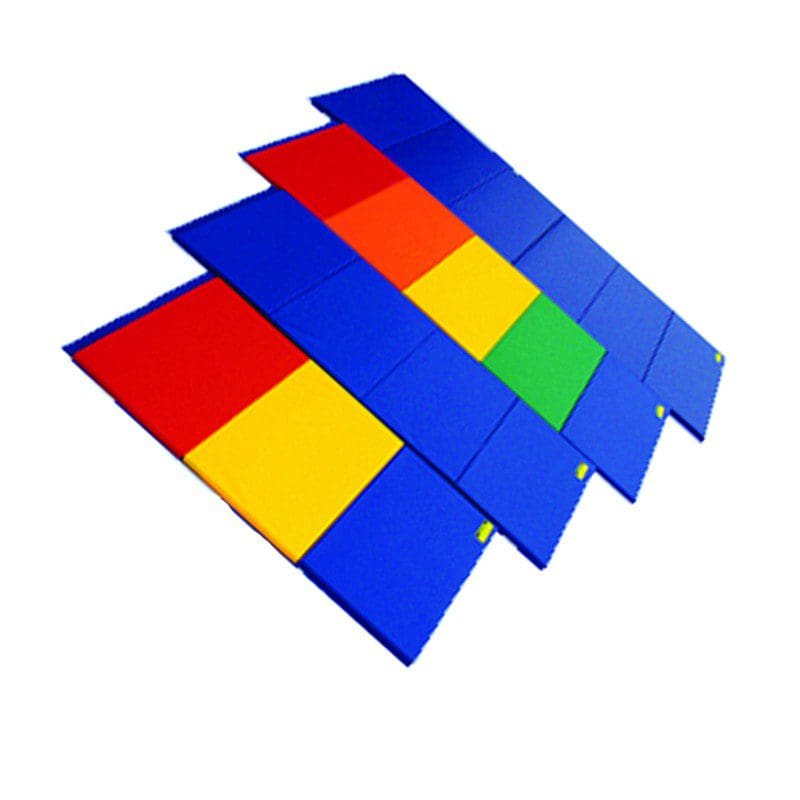
PhysKcal 5-Panel Folding Gymnastics Tumbling Mat with Carrying Handles, Thick Exercise Mat, Foldable Tumbling Mat for Kids, Padding for MMA, Gymnastics, Activity Play and Home Gym : Amazon.co.uk: Baby Products
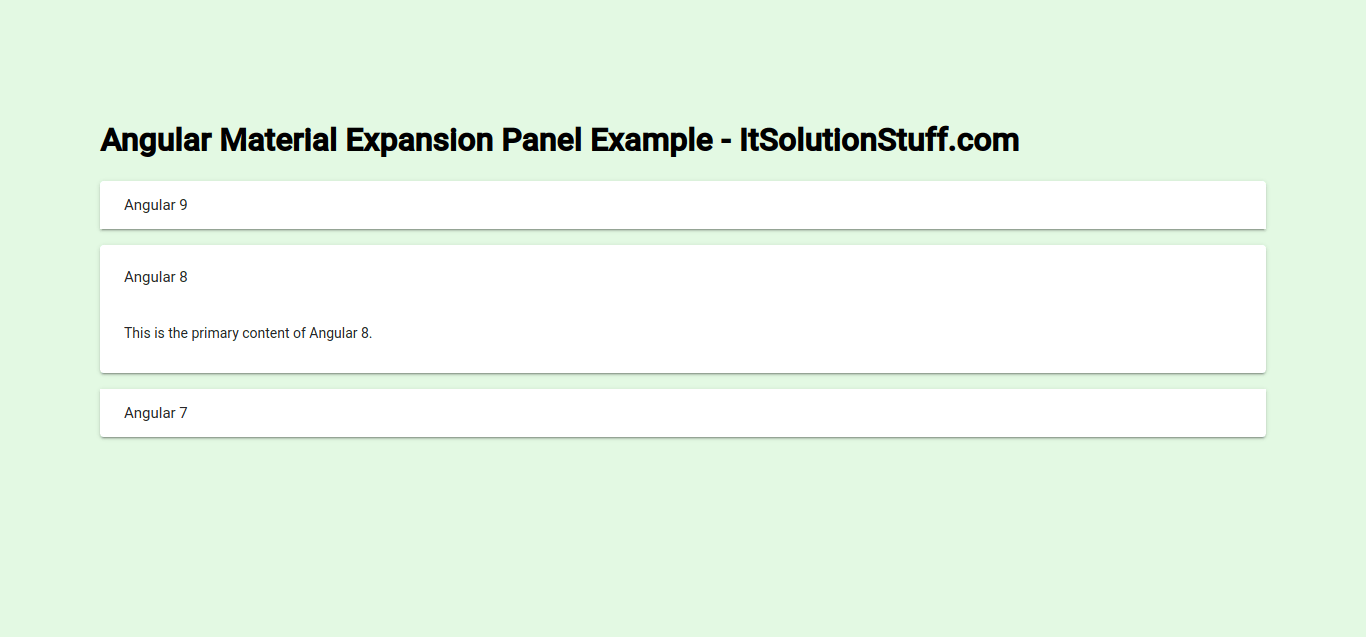
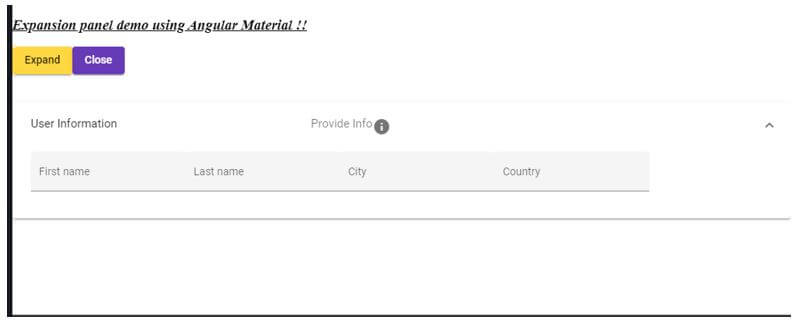
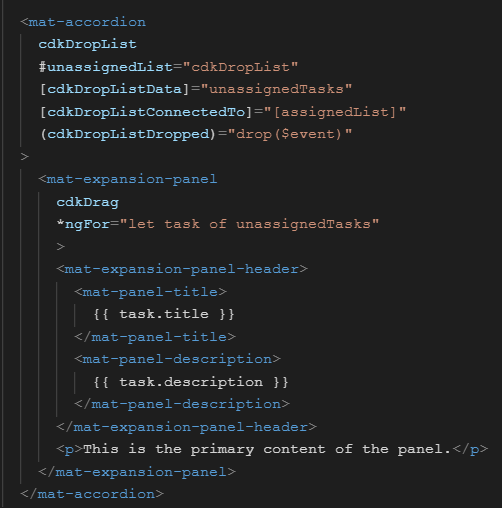
mat-expansion-panel [collapsedHeight] requires CSS unit value · Issue #8383 · angular/components · GitHub

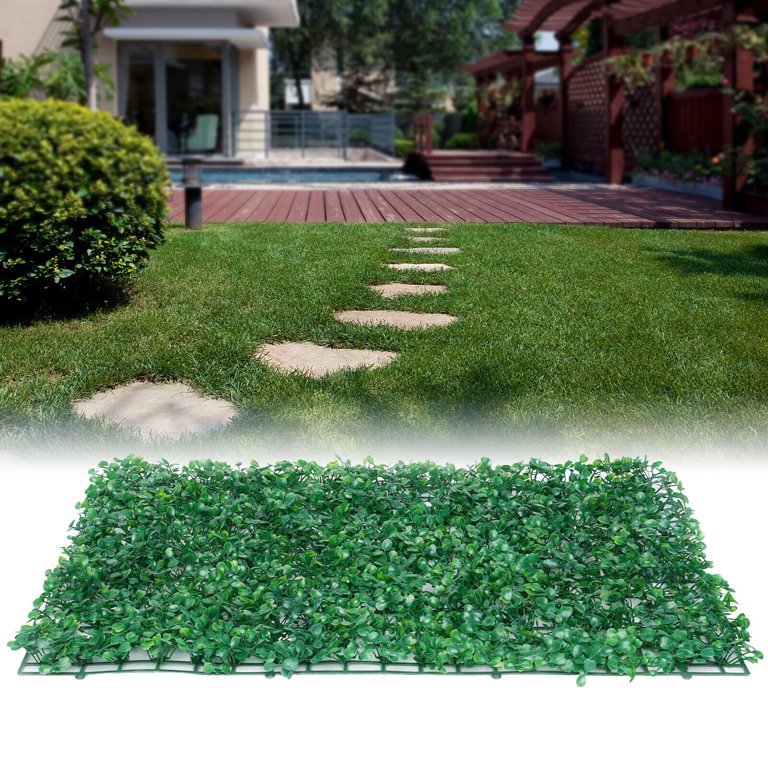
12 Pieces Artificial Grass Boxwood Panel Hedge Mat Indoor Outdoor Wall Background Decor 40*60cm - Walmart.com